JS
VUE | [HTML CSS]
Part1
引入
直接嵌入 <script>...</script>
引入外部文件 <script type="text/javascript" src="xx.js"></script>
注:
defer属性表示立刻下载,但是可以等到页面内容加载解析完后(即遇到</html>后)再执行js内容;只支持外部文件 defer="defer"
async:表示立刻异步下载,页面内容则继续加载;但是不保证什么时候执行
变量
var name; //默认初始化为undefined; var的作用域是函数级别的,let和const的作用域是块级别的;避免使用var,使用let和const
数据类型(前五个基础数据类型,object为引用类型)
Undefined :未定义
Null:空对象指针
Boolean:字面量true和false,其他类型通过Boolean(xx)转化;是否为空字符串,数字则(0和NAN为false),对象:Null
Number:070(八进制),0xff(十六进制),3.25e3(10^n次,即3250);超出表示范围则为Infinity或-Infinity(无穷)
NaN表示本该返回数值的操作数未返回数值;任何与NaN的操作都会返回NaN,NaN不等于任何值(甚至和NaN)
parseInt(t,radix) :以radix的方式看待字符串进行解析
Number(xx) 数字,空字符串(转为0),布尔(0,1),null(转为0),undifined(转为nan),字符串不包含上述内容则返回NaN
String
toString()如果是数值.toString(radix),表示转化为radix进制的字符串;例如10.toString(16)则为"a"
String(xx)如果有toString()方法则调用,如果没有,是null则返回"null",是undefined则返回"undefined"
Object: 是一组数据和功能的集合(基类)
Constructor:保存着用于创建当前对象的函数。
hasOwnProperty(propertyName):用于检查给定的属性在当前对象实例中是否存在(而不是在实例的原型中)
isPrototypeof(object):判断传入的对象是否是另一个对象的原型,getProtoTypeOf(o):获取原型对象
propertyIsEnumerable(propertyName):用于检查给定的属性是否能使用for-in语句
toLocalString():返回对象的字符串表示,与地区有关
toString():返回对象的字符串表示
valueOf():返回对象的字符串,数值或布尔表示。通常与toString()的返回值一致
操作符
位操作:
~取反,&与操作,|或操作,^异或
<<左移(不会影响符号位),>>右移(不会影响符号位,符号位值填充符号位后面的空缺),>>>右移(32位一起右移,0填充最左侧)
逻辑操作:将值转为布尔,然后进行操作;!非,&&:与,||或
数值操作:对象调用Number(xx)方法转为数字后进行运算,+,-,*,/ 加法中如果有字符串,则另一个String(xx)后连接两个字符串
关系操作:>,>=,<,<=,!=,其中==和===区别在于是否转换类型,==转换后比较,而===则不转换直接比较,类型不同直接false
Part2-3
语句
if语句
switch语句 switch(xx){case 2:break;} 用的是===符号,不发生类型转换
while语句
for语句
for in 语句用来迭代对象的属性;例如for(var i in window){}
with语句 with(xxObj){} 用于将代码作用域设置为某个对象中;如果找不到某个变量的定义,则在该对象中查找,耗费性能,不建议使用
函数
语法:function fName(arg1,arg2,...){} 或者 let sumFunc=function(arg1,..){}//其实也是匿名函数
默认返回undefined,函数本质是个对象
函数名:是指向函数对象的指针
参数是个数组,arguments数组;bind将创建函数的实例,并绑定到某个对象;apply,call(obj,args)将函数绑定到obj后调用函数
执行环境
每个环境都有对应的变量对象,在环境中定义的全局变量和函数都保存在该对象中
环境中所有代码执行完毕后,环境被销毁,其中的全局变量和函数也被销毁
在web浏览器中,全局执行环境被认为是window对象;创建的所有全局变量和函数都保存在该对象中;
全局执行环境直到应用程序退出才销毁;例如关闭网页或者浏览器
每个函数都有自己的执行环境,也就存在环境栈;
环境中会创建作用域链,作用域链的前端始终是当前执行代码所在环境的变量对象;往后则是来自包含环境,直到最后的全局执行环境的变量对象;代码执行过程中一级一级往前插入环境对应的变量对象;标识符从前往后搜索作用域链
总结:应用启动,包含堆(变量对象[包含全局变量和函数]),栈(作用域链),当然函数内包含AO激活对象
对象(引用类型)
构建方式
直接构建 let person=new Object(); //通过new操作符+构造函数创建对象
字面量构建(*) let person={name:"cj",age:33}//通过字面量来构造(key可以是字符串);例如let person={} 和let person=new Object()效果相同
ES6构建(*) class Dog extends Animal{ construct(name){this.name=name} say(){log(this.name)} static hi(){log('hi')}}
构造函数构建
function Person(name,age){ this.name=name; this.age=age; this.sayHi=function(){alert(this.name)};}
使用:let p1=new Person("c",33);
new操作符会经历 1.创建一个对象,2.将构造函数的作用域赋给新对象 3.执行构造函数代码 4.返回新对象
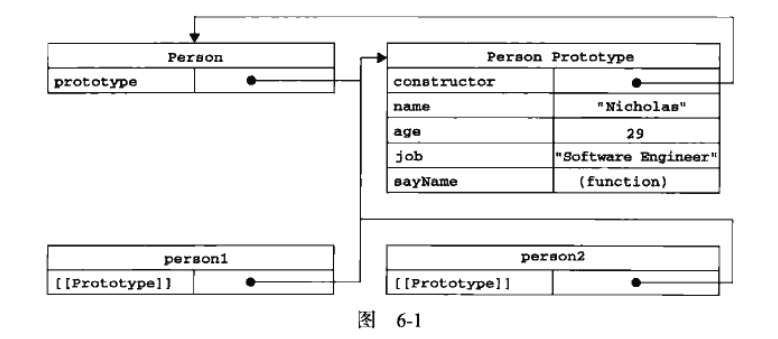
原型模式
function Person(){}
Person.prototype.name="Nicholas" Person.prototype.sayName=function(){ log(this.name)}
let person1=new Person(); let person2=new Person();
可以改成Person.protoType={constructor:Person} //需要指定constructor为Person
两次搜索,例如查找name,如果person1有name则返回;没有的话查找person1对象的原型对象是否有name,有则返回;
因此,如果person1和它的原型都可以有同名的字段和方法,优先调用对象的字段和方法
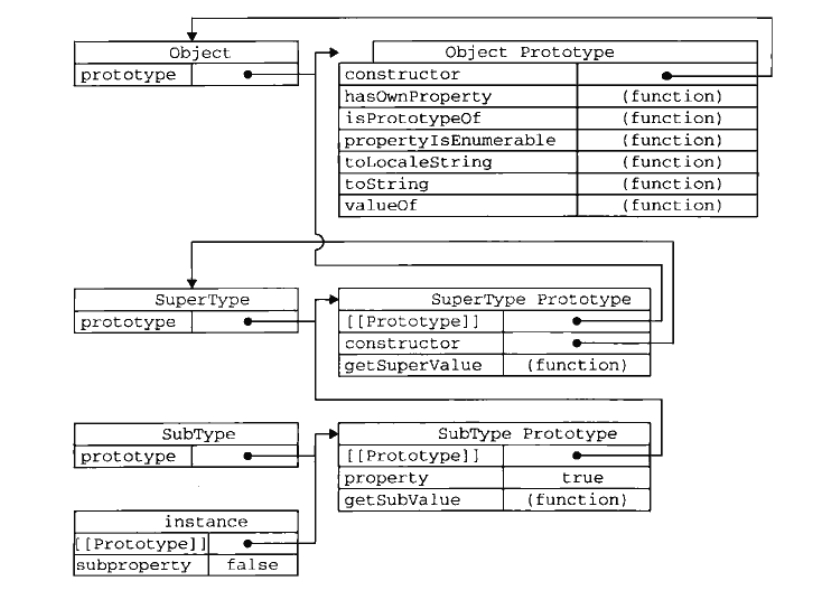
多重原型例子
function SuperType(){this.sex=true;}
SuperType.prototype.getSex(){return this.sex;}
function SubType(){this.name='333';}
SubType.prototype=new SuperType(); //此时SubType的原型是SuperType的实例,SubType的原型的原型指向SuperType.ProtoType对象,也就是SuperType的原型对象
var dididi=new SubType()


组合构造函数和原型模式(推荐):各自属性用构造函数,共同方法用原型模式
function Person(name,age){this.name=name;this.age=age;}
Person.protoType={constructor:Person,sayHi:function(){log(this.name)}
let p1=new Person('cj',33);
属性访问
person.age 或者 person["age"] 通过点或者方括号都可以访问
let propertyName="name"; person[property]=xxx 方括号可以用变量访问属性
Array
元素可以是不同类型,且数组可以自动增长
栈的形式:push(data1,data2,...),pop()
队列的形式:push(data1,data2,..),shift(),unshift()//shift:从队列出,unshift:队列头部压入数据
创建方式:let datas=new Array(); 或者 let datas=[]
访问,修改,新增:datas[0],长度:datas.length,如果datas长度2,datas[3]=33,中间缺的元素默认为undefined
操作
datas1.concat(元素或者数组):返回连接后的数组;
slice(startIndex,endIndex):获取子数组,不包括endIndex,可以用负数
排序:reverse()原队列反转,sort(function):该function接收两个参数,如果v1在前,返回负数,相等返回0,在后返回正数
splice(index,length):删除从index开始的length项;splice(index,length,d1,d2,...):从index开始删除length项插入n项数据,返回删除的数组;总结:替换数组元素,兼容删除,插入功能
indexOf(),lastIndexOf():查找位置,找不到返回-1
迭代
every(function(item,index,array){return true or false}} //都为true则为true,否则false
filter(function(item,index,array){return true or false}}) //筛选出结果为true的元素组成的数组
forEach(function(item,index,array){进行运算} //每个元素进行运算,没有返回值
map(function(item,index,array){return true or false}}) //每个元素进行运算,返回运算后返回的元素组成的数组
filter(function(item,index,array){return true or false}}) //若有true,则为true,否则false
reduce:类似python
Global:除了其他对象的方法和属性,都是Global的方法,例如parseInt,isNaN等;由框架负责实现Global的功能
Math:提供数学方法
错误处理
try{}catch(error){}finally{}
window.onerror=function(msg,url,line){}
throw new Error("something wrong")
JSON
JSON.stringify(obj,null,3) //第二个参数为过滤(为数组或者函数,函数包含key,value参数,返回值),第三个为缩进
JSON.parse(text,func) //字符串转为json对象,func有key,value两个参数,返回值
obj中放入toJSON用于更精细化控制返回的字符串内容
Part4(TS)
Part5(DOM)
getElementById():返回元素
getElementsByClassName():返回所有元素
querySelector :返回第一个元素
querySelectorAll:返回所有元素
事件
onmouseover,onmouseout,...
onload
onclick
Part6(BOM)
window
包含document对象,例如window.document.getElementById("xTag")
包含screen对象
包含history对象 go方法,参数1前进,-1后退,0:刷新
包含location对象
alert,open,close方法
setInterval方法返回引用,该引用用于clearInterval取消定时;setTimeout,clearTimeout
HTML
元素分类
块元素:宽高有效,独占容器一行
行元素:宽高无效,边距有效;不会换行
行内块元素:宽高有效,不会独占一行 (img,input,textarea,button)
display:inline-block [block,inline]将元素修改为行内块元素,块元素或者行内元素
通用属性
class,id,style
CSS
选择器
基本选择器,属性选择器,伪类选择器,伪元素选择器
元素,类(.class),id(#id),通配符(*) //p.center 表示class为center的p元素
元素[attrname] 元素[attrname="value"]
元素:action 例如 .me:hover p:link
元素::before 元素::after //在元素前后插入
组合选择器
所有后代(用空格) p a //表示p下面所有的子孙a
直接后代(用>) p>a //表示p下的子a
分组(用,) p,a //所有的p和a
布局属性
position(left,top,right,bottom:根据类型起作用,z-index控制堆叠层数[越高越浮在上面,默认为0])
static 默认,不受left,top,right,bottom影响,根据文件流定位
relative 在标准流中继续占有,只是视觉偏移;不影响其他元素
fixed 脱离文档流,针对浏览器视窗,类似absolute
absolute 脱离文档流,寻找目标非static的祖先元素,找不到则对浏览器视窗进行定位
浮动
脱离文档流:后续非浮动元素占领浮动元素的位置
放不下则换行
按顺序贴靠,如果没有足够空间,则会找前一个兄弟元素
浮动后,具有行内块元素特性,可以设置宽高
造成父元素高度塌陷,因为浮动元素不占据页面空间
处理方式:父布局 style="clearfix"
.clearfix::after{display:block;content:"";clear:both;}
文字与盒子不同,会环绕在浮动盒子周围
flex
核心属性
box-sizing:border-box; //box包含内容,padding和边框
display:none|inline|block|inline-block
overflow:??? visiable(默认,溢出也显示) hidden(溢出部分被裁剪) scroll(溢出部分被裁减,滚动条滑动) auto(类似scroll,必要条件显示滚动条)
水平对齐:margin:auto
单位
px,rpx(微信小程序的单位,屏幕宽度的1/750);
vh,vw (浏览器视窗高度,宽度单位,1vw为浏览器视窗宽度的1%)
%(父控件的百分比)
em,rem(父控件,根元素[html元素]的字体大小) em不推荐使用
Tips
CSS变量 :root{ --text-color:red;} 使用:p{color:var(--text-color);}
媒体查询?????