模板
文本插值 {{myvalue}} {{func()}}//双括号内,vue的属性中可以使用单一js表达式,包括调用函数;每次组件更新都会被重新调用
属性绑定 <div v-bind:id="myid"></div> //v-bind可以被移除作为简写例如:id="myid" 如果myid为null或者undefined,则被移除
多属性绑定
<div v-bind="lots_attr"></div>
const lots_attr={id:"id1",class:"wrapper",style:"background-color:red"}
事件绑定
<a v-on:click="xxx" ></a>
<a @click="xxx"></a> 简写方式
class和css增强
<a :class="{activie:isActive,other:otherValue}"></a> const isActive=ref(true) //或者直接绑定一个reactive对象
<a :style="buttonStyle"></a> const buttonStyle=reactive({color:'red',fontSize:'18px'} 修改:buttonStyle.color='blue'
反向绑定
v-model="buttonText"
条件渲染 <div v-if="type === 'A'">A</div><div v-else-if="type==='B'">B</div><div v-else>Not A/B</div>
循环渲染 <li v-for="item in items">{{item.msg}}</li>
动态属性
:[var]="xxx" //var会被计算执行的值或者属性值填入
@[event1]="xxx" //例如event1的值为click或focus,为null则移除
响应式状态
ref()函数申明响应式状态 //let count=ref(0) , count.value++;
状态变量在模板中自动解包,不需要使用xx.value;在js中需要使用.value
计算属性 const isCountMax=computed(()=>{return count>100?'yes':'no'} //需要返回计算值
watch(ref1,(old,new)=>{doSomething()}) //计算属性应当只计算,而watch则可以做网络请求之类的
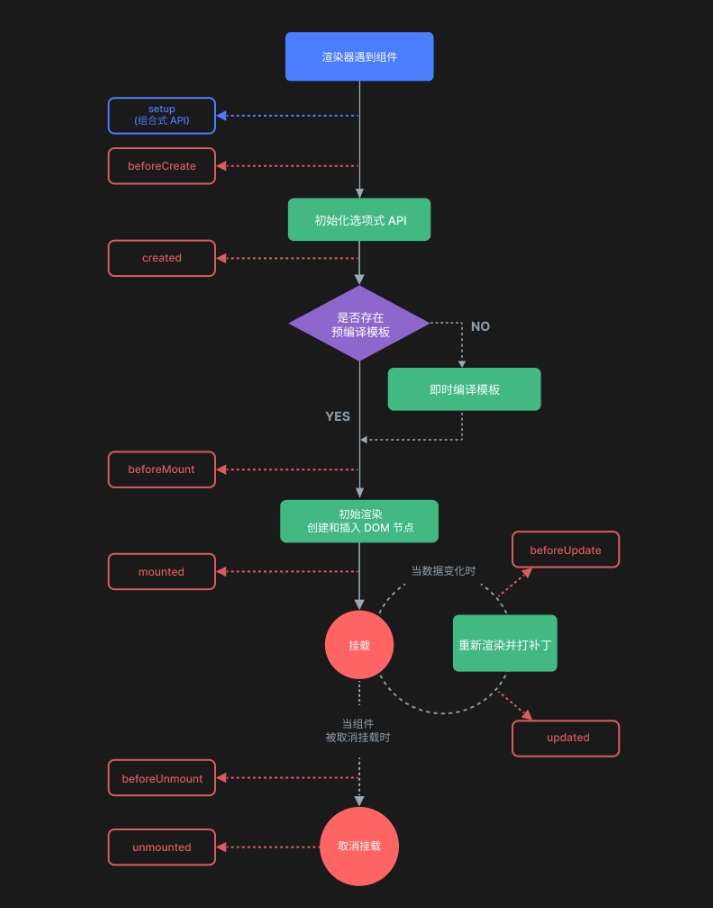
生命周期
例如:onMounted:可以用来在组件完成初始渲染并创建 DOM 节点后运行代码 onMounted(()=>{})

组件间
每使用一个组件,都会创建实例,维护自己的状态
导入:<script setup> import MyButton from './MyButton.vue' </script>
传递值:子组件中,const props=defineProps(['xx','yy']) //template中{{ xx }},父组件 <XComponent xx="xixi"/> //props是ref的
如果传递值需要变化后放入ui,则使用计算属性即可
双向绑定(父组件和子组件绑定同一状态)
父组件 <SubComponet v-model:first-name="first">xx</SubComponet > const first=ref('cj')
子组件 const firstName=defineModel('firstName') <input v-model="firstName"/>
父组件的first状态和子组件的firstName状态一致,实现双向绑定;通过v-model:first-name="first"进行关联
传递事件:const emits=defineEmits(['xxevent']) //emits('xxevent',param1,param2,...)或者在模板中@click="$emit('xxevent')",父组件 @xxevent="dosomething"
传递模板内容:<XXComponent>somecontent</XXComponent> //在子组件模板中,<slot/>可以引用进来;
可以传递元素,文本,甚至组件;只能访问父组件作用域,无法访问子组件作用域
子组件模板中<slot>Default</slot>,当父组件未传值过来的时候,用默认内容填充
slot默认 name="default" 多slot情况下申明不同name进行区分;成为具名插槽
子component中 <template> <slot name='x1'></slot><br/><slot name='x2'></slot>
父component中 <SubComponent><template v-slot:x1><p>xixi</p> </template><template v-slot:x2>dodo</temp>
v-slot:x1可以简写为#x1
依赖注入
父component或者app提供 provide(key,value) //value可以是一个ref; app.provide(key,value) //均可以多次调用
被注入方(子组件) const count=inject('key') //可以保持响应式链接;inject('key','default-value')可以提供默认值
变更应都放在依赖注入的提供方当中,更易维护
提供方
import {provide,inject}from 'vue'
const location=ref('zhejiang');
function updateLocation(){location.value="jiangsu";}
provide('location',{location,updateLocation}) //提供的时候给出状态和方法
使用方
const {location,updateLocation}=inject('location')
模板中 <button @click="updateLocation">location</button>
可选
动态切换 <component :is="H1"></component> is中可以传入组件名或者组件对象;被切换后会被卸载,可以使用keepalive强制保活
全局注册 app.component(AComponent).component(BComponent)//全局注册,然后可以在该应用的任意组件中的模板使用该组件
局部注册:直接import就可以使用,但是在子组件中不可用